Product designers and marketers can use color coding for 3 reasons: to convey a message, to convey a feeling, or to easily distinguish between elements. As such this design trick should be used as frequently as possible in any virtual or physical creation, such as GUI, road signs, toys, tools, or safety equipment to improve ergonomics.
Contents
In combination with other senses such as shape, sound, and others, color coding usage is applicable in product designs so as in any lean process to mark factory equipment, but also offices and public areas.
Color Coding To Convey a Message
Color coding is one of the methods to convey important messages or instructions, in the visual family of all 6 senses.
The objective is to pass a message in the most efficient way, with colors having the advantage of being fast, not requiring too many reading capabilities (children… ) & international (no translation needed)
Standardized Color Codings
For signs or to convey a message, refer to
ISO 3864-3:2012: Graphical symbols — Safety colors and safety signs — Part 3: Design principles for graphical symbols for use in safety signs
complemented by:
ISO 3864-4:2011: Graphical symbols — Safety colors and safety signs — Part 4: Colorimetric and photometric properties of safety sign materials
Other particular regulations will refer to or follow these rules, like the medical industry for its labels or machine or equipment directives for all colored warnings and safety measures.

Usual Color meanings
Red & Green
the most frequently used, as
- Go/NO GO
- OK/NOT OK
- WORKING/NOT WORKING
and less frequently as Danger / Safe

Yellow
The general warning color
- Usually used alone as a “Work in progress” message
- Or used in combination with black in stripes (“danger zone”)
Blue
Blue can be misleading in everyday usage:
- Notice that only the traffic rules sign or in ISO standards is blue the color of mandatory instructions
Would you say that the Facebook, Twitter, and LinkedIn blue logos convey a mandatory instruction message?
- In everyday life, logos or products, the blue color is usually related to innovation or the future as seen in the video below
White / Black
Should be used with care, if the color itself needs to carry a message; they are mainly understandable if the opposite is also visible (like a boolean/yes-no message), as both could be a text or the background.
Tip: remember the old graphic rule that the dark supersedes, or overflows visually, on the light: a black bar on white background, will appear thicker than a white bar on a black background, even if the thickness is the same.
up to 3 different colors does help the ergonomics, 4-5 is a design challenge, and more than 5 is usually counterproductive
Tip: mind the background of the product: it should already count as one color to distinguish from if it is not white or black!
Color Coding to Convey a Feeling
Culture, history, and psychological aspects play a big role also in color decisions:

Cultural or local exceptions: black and white colors are frequently mentioned as very cultural dependant colors that can be either related to submission, power, respect, religion, sadness, or happiness… very opposite messages, depending on local culture. Other examples? Please comment on the right

As an example, these beautiful houses in the picture on the right: while the scenery is magnificent and do convey big emotions, such
a mix of dull colors should not be used to convey aN informative message in product design

Colors To Distinguish Elements
The colors have no particular meaning here, but the role of making clear differences between objects. They usually use much more different colors than the cases above and these objects or labels may be very close to each other, making the color differentiation even more critical
This is used in games, in the industry, in Lean organizations, or in safety equipment such as in the library examples bellow
Colors Pallets to use

Depending on the required quantity of color needed, some tips to chose these colors
- Do not make take two variants of the same color in density (ex.: light orange vs orange)
- If the purpose is purely informational,
- take a color with a clear known name, not just for specialists
- use a professional color palette and chose the most frequent colors.
- These could be primary colors or secondary colors
- This will make already available paints or inks (easier to source, cheaper, and more compliant with health and safety standards, so as resistance and fire protection…)
- If your product is software or any kind of GUI, that needs some online display, use web colors whenever possible to ensure defacto all support compatibility
- use complementary colors if many are required or more originality (see links and video below).
| Recommended online free tools to use in the innovation.world Directory: | HTML Color Picker Colormind.io IA colors schemes designer Paletton.com color palette designer |

Color Coding Examples

Electronics Industry
Used for resistor value coding: as an international standard, some stripes indicate the resistance value, while some indicate its tolerance. Such coding has been developed since the 1920s as the need for very small internal markings.
Read more on Electronic Color Coding for details.

And if No Color?
- Black and White because of the process: ebony and ivory on the traditional piano keys, but not only; color may not be an option because of price or process (laser marketing, black inkjet, ePaper, …)
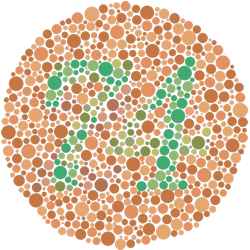
- color blind people
then, in the pallet of visual design tricks still available, designers will have to combine other visual aids to highlight any particular message:

- shapes: triangles, circles, square hexagons such as on road signs
- font style and size
- Regular / Bold to emphasize the importance
- Capitals (BUT NOT TOO MUCH)
- special signs, marks, and logos
- embossing if process permits (paper usually, but feasible also on metal, plastic, tissues)
to be combined with other traditional human senses, the more frequent in communication being:
- sound: tone, frequency, level, and sequence of notes can be used for warnings, OK, NOT OK, validation, or indication of proximity
- touch: not only for bling users









