Los diseñadores de productos y los profesionales del marketing pueden utilizar la codificación por colores por 3 razones: para transmitir un mensaje, para transmitir una sensación o para distinguir fácilmente entre elementos. Por ello, este truco de diseño debería utilizarse con la mayor frecuencia posible en cualquier creación virtual o física, como la interfaz gráfica de usuario, las señales de tráfico, los juguetes, las herramientas o los equipos de seguridad para mejorar ergonomía.
Contenido
En combinación con otros sentidos como la forma, el sonido y otros, el uso del código de colores es aplicable en los diseños de productos, así como en cualquier proceso lean para marcar los equipos de la fábrica, pero también las oficinas y las áreas públicas.
Código de colores para transmitir un mensaje
La codificación por colores es uno de los métodos para transmitir mensajes o instrucciones importantes, en la familia visual de los 6 sentidos.
El objetivo es pasar un mensaje de la manera más eficiente, con colores que tienen la ventaja de ser rápido, no requerir demasiadas capacidades de lectura (niños... ) e internacional (no necesita traducción)
Códigos de color estandarizados
Para las señales o para transmitir un mensaje, consulte
ISO 3864-3:2012: Parte 3: Principios de diseño de los símbolos gráficos utilizados en las señales de seguridad.
complementado por:
ISO 3864-4:2011: Parte 4: Propiedades colorimétricas y fotométricas de los materiales de las señales de seguridad.
Otras normativas particulares harán referencia o seguirán estas reglas, como la industria médica para sus etiquetas o las directivas de máquinas o equipos para todas las advertencias de color y medidas de seguridad.

Significados habituales del color
Rojo y verde
el más utilizado, ya que
- Go/NO GO
- OK/NOT OK
- TRABAJANDO/NO TRABAJANDO
y con menos frecuencia como Peligro / Seguridad

Amarillo
El gadvertencia general color
- Suele utilizarse solo como mensaje de "Trabajo en curso".
- O se utiliza en combinación con el negro en rayas ("zona de peligro")
Azul
El azul puede ser engañoso en el uso cotidiano:
- Observe que sólo la señal de las normas de tráfico o en las normas ISO es azul el color de las instrucciones obligatorias
¿Diría usted que los logotipos azules de Facebook, Twitter y LinkedIn transmiten un mensaje de instrucción obligatorio?
- En la vida cotidiana, en los logotipos o en los productos, el color azul suele estar relacionado con innovación o el futuro, como se ve en el siguiente vídeo
Blanco / Negro
Deben usarse con cuidado, si el color en sí mismo necesita llevar un mensaje; son principalmente comprensibles si lo opuesto es también visible (como un mensaje booleano/si-no), ya que ambos podrían ser un texto o el fondo.
Consejo: recuerde la vieja regla gráfica de que lo oscuro supera, o se desborda visualmente, sobre lo claro: un barra negra sobre fondo blanco, aparecerá más gruesa que una barra blanca sobre fondo negro, aunque el grosor sea el mismo.
hasta 3 colores diferentes ayudan a la ergonomía, 4-5 son un reto de diseño, y más de 5 suelen ser contraproducentes
Consejo: tenga en cuenta el fondo del producto: ¡ya debería contar como un color para distinguirlo si no es blanco o negro!
Codificación de colores para transmitir una sensación
La cultura, la historia y los aspectos psicológicos también desempeñan un papel importante en las decisiones sobre el color:

Excepciones culturales o locales: Los colores blanco y negro se mencionan con frecuencia como colores muy dependientes de la cultura que pueden estar relacionados con la sumisión, el poder, el respeto, la religión, la tristeza o la felicidad... mensajes muy opuestos, dependiendo de la cultura local. ¿Otros ejemplos? Por favor, comente a la derecha

Como ejemplo, estas hermosas casas de la foto de la derecha: si bien el paisaje es magnífico y transmite grandes emociones, tales
una mezcla de colores apagados no debe utilizarse para transmitir un mensaje informativo en el diseño de un producto

Colores para distinguir los elementos
En este caso, los colores no tienen ningún significado particular, sino la función de establecer diferencias claras entre los objetos. Por lo general, se utilizan colores mucho más diferentes que en los casos anteriores y estos objetos o etiquetas pueden estar muy cerca unos de otros, lo que hace que la diferenciación del color sea aún más crítica
Se utiliza en los juegos, en la industria, en las organizaciones Lean o en los equipos de seguridad, como en los ejemplos de la biblioteca de abajo
Colores Paletas a utilizar

Dependiendo de la cantidad de color que se necesite, algunos consejos para elegir estos colores
- No hacer tomar dos variantes del mismo color en densidad (ej.: naranja claro vs naranja)
- Si el propósito es puramente informativo,
- tomar un color con un nombre claro y conocido, no sólo para especialistas
- utilizar una paleta de colores profesional y elegir los colores más frecuentes.
- Estos pueden ser colores primarios o secundarios
- Esto hará que las pinturas o tintas ya disponibles sean más fáciles de conseguir, más baratas y que cumplan con las normas de salud y seguridad, como la resistencia y la protección contra incendios...
- Si su producto es un software o cualquier tipo de interfaz gráfica de usuario, que necesita algún tipo de visualización en línea, utilice los colores de la web siempre que sea posible para garantizar la compatibilidad de todos los soportes.
- utilice colores complementarios si se necesitan muchos o más originales (ver enlaces y vídeo más abajo).
| Herramientas gratuitas en línea recomendadas para utilizar en el Directorio innovation.world: | Selector de color HTML Colormind.io Diseñador de esquemas de colores IA Diseñador de paletas de colores Paletton.com |

Ejemplos de códigos de colores

Industria electrónica
Se utiliza para codificar el valor de las resistencias: como norma internacional, algunas rayas indican el valor de la resistencia, mientras que otras indican su tolerancia. Este tipo de codificación se ha desarrollado desde la década de 1920 como la necesidad de marcas internas muy pequeñas.
Leer más en Codificación electrónica de colores para más detalles.

¿Y si no hay color?
- Blanco y negro por el proceso: ébano y marfil en las teclas del piano tradicional, pero no sólo; el color puede no ser una opción por el precio o el proceso (marketing láser, inyección de tinta negra, ePaper, ...)
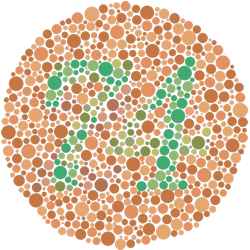
- daltónicos
entonces, en la paleta de trucos de diseño visual todavía disponibles, los diseñadores tendrán que combinar otros medios visuales para resaltar un mensaje concreto:

- formas: triángulos, círculos, hexágonos cuadrados como los de las señales de tráfico
- estilo y tamaño de letra
- Regular / Negrita para resaltar la importancia
- Capitales (PERO NO DEMASIADO)
- signos, marcas y logotipos especiales
- estampado si el proceso lo permite (normalmente en papel, pero también en metal, plástico y tejidos)
que se combinan con otros sentidos humanos tradicionales, siendo el más frecuente en la comunicación:
- sonido: el tono, la frecuencia, el nivel y la secuencia de las notas pueden utilizarse para avisos, OK, NO OK, validación o indicación de proximidad
- touch: no sólo para los usuarios de bling









