Product designers and marketers can use color coding for 3 reasons: to convey a message, to convey a feeling, or to easily distinguish between elements. As such this design trick should be used as frequently as possible in any virtual or physical creation, such as INTERFACCIA GRAFICA, road signs, toys, tools, or safety equipment to improve ergonomics.
In combinazione con altri sensi come la forma, il suono e altri, l'uso della codifica dei colori è applicabile nella progettazione dei prodotti e in qualsiasi processo snello per contrassegnare le attrezzature della fabbrica, ma anche gli uffici e le aree pubbliche.
Codifica dei colori per trasmettere un messaggio
La codifica dei colori è uno dei metodi per trasmettere messaggi o istruzioni importanti, nella famiglia visiva dei 6 sensi.
L'obiettivo è quello di far passare un messaggio nel modo più efficiente, con i colori che hanno il vantaggio di essere veloce, non richiedere troppe capacità di lettura (bambini... ) e internazionale (non è necessaria la traduzione)
Codici colore standardizzati
Per i segnali o per trasmettere un messaggio, fare riferimento a
ISO 3864-3:2012: Simboli grafici - Colori di sicurezza e segnaletica di sicurezza - Parte 3: Principi di progettazione dei simboli grafici per l'uso nella segnaletica di sicurezza
integrato da:
ISO 3864-4:2011: Simboli grafici - Colori di sicurezza e segnaletica di sicurezza - Parte 4: Proprietà colorimetriche e fotometriche dei materiali per segnaletica di sicurezza
Altre normative particolari faranno riferimento o seguiranno queste regole, come l'industria medica per le sue etichette o le direttive sulle macchine o sulle attrezzature per tutte le avvertenze colorate e le misure di sicurezza.

Significato del colore abituale
Rosso e verde
il più frequentemente utilizzato, come
- Vai/Non vai
- OK/NON OK
- FUNZIONANTE/NON FUNZIONANTE
e meno frequentemente come Pericolo/Sicuro

Giallo
Il gavviso generale colore
- Di solito viene utilizzato da solo come messaggio "Lavori in corso".
- Oppure utilizzato in combinazione con il nero a strisce ("zona di pericolo").
Blu
Il blu può essere fuorviante nell'uso quotidiano:
-
- Si noti che solo il cartello delle regole del traffico o delle norme ISO è di colore blu, come le istruzioni obbligatorie.
Secondo lei, i loghi blu di Facebook, Twitter e LinkedIn trasmettono un messaggio di istruzione obbligatoria?
-
- Nella vita di tutti i giorni, nei loghi o nei prodotti, il colore blu è solitamente legato a innovazione o il futuro, come si vede nel video qui sotto
Bianco / Nero
Devono essere usati con cautela, se il colore stesso deve veicolare un messaggio; sono comprensibili soprattutto se è visibile anche l'opposto (come un messaggio booleano/sì-no), poiché entrambi potrebbero essere un testo o lo sfondo.
Suggerimento: ricordate la vecchia regola grafica secondo cui l'oscurità si sostituisce, o deborda visivamente, sulla luce: una barra nera su sfondo bianco, apparirà più spessa di una barra bianca su sfondo nero, anche se lo spessore è lo stesso.
up to 3 different colors does help the ergonomics, 4-5 is a design challenge, and more than 5 is usually counterproductive
Suggerimento: attenzione allo sfondo del prodotto: dovrebbe già contare come un colore da cui distinguersi se non è bianco o nero!
Codifica dei colori per trasmettere un sentimento
La cultura, la storia e gli aspetti psicologici giocano un ruolo importante anche nella scelta dei colori:

Eccezioni culturali o locali: I colori bianco e nero sono spesso citati come colori che dipendono dalla cultura e che possono essere legati alla sottomissione, al potere, al rispetto, alla religione, alla tristezza o alla felicità... messaggi molto opposti, a seconda della cultura locale. Altri esempi? Si prega di commentare a destra

Per esempio, queste bellissime case nella foto a destra: mentre il paesaggio è magnifico e trasmette grandi emozioni, tali
un mix di colori spenti non dovrebbe essere utilizzato per trasmettere un messaggio informativo nel design del prodotto

Colori per distinguere gli elementi
In questo caso i colori non hanno un significato particolare, ma il ruolo di rendere chiare le differenze tra gli oggetti. Di solito si utilizzano colori molto più diversi rispetto ai casi precedenti e questi oggetti o etichette possono essere molto vicini tra loro, rendendo la differenziazione dei colori ancora più critica.
Viene utilizzato nei giochi, nell'industria, nelle organizzazioni Lean o nei dispositivi di sicurezza, come negli esempi di biblioteca riportati di seguito.
Colori Pallet da utilizzare

A seconda della quantità di colore necessaria, alcuni suggerimenti per la scelta di questi colori
-
- Non fare due varianti dello stesso colore in densità (es.: arancione chiaro vs. arancione).
- Se lo scopo è puramente informativo,
- prendere un colore con un nome noto e chiaro, non solo per gli specialisti
- utilizzare una tavolozza di colori professionale e scegliere i colori più frequenti.
- Questi potrebbero essere colori primari o secondari
- Questo renderà le vernici o gli inchiostri già disponibili (più facili da reperire, più economici e più conformi agli standard di salute e sicurezza, come la resistenza e la protezione antincendio...).
- Se il vostro prodotto è un software o un qualsiasi tipo di interfaccia grafica che deve essere visualizzata online, utilizzate i colori del web quando possibile per garantire la compatibilità con tutti i supporti.
- utilizzo colori complementari se sono richiesti molti elementi o una maggiore originalità (vedi link e video qui sotto).
| Strumenti gratuiti online consigliati per l'uso nella Directory innovation.world: | Selezionatore di colori HTML Colormind.io Progettista di schemi di colori IA Paletton.com: designer di tavolozze di colori |

Esempi di codifica dei colori

Industria elettronica
Utilizzata per la codifica dei valori dei resistori: come standard internazionale, alcune strisce indicano il valore della resistenza, mentre altre ne indicano la tolleranza. Tale codifica è stata sviluppata a partire dagli anni '20, in seguito alla necessità di avere marcature interne molto piccole.
Per saperne di più Codifica elettronica dei colori per i dettagli.

E se non c'è colore?
- Bianco e nero a causa del processo: ebano e avorio sui tasti del pianoforte tradizionale, ma non solo; il colore potrebbe non essere un'opzione a causa del prezzo o del processo (marketing laser, inkjet nero, ePaper, ...)
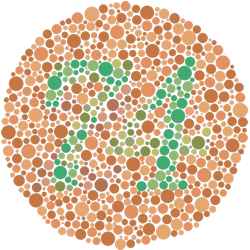
- persone daltoniche
poi, nella paletta di trucchi di visual design ancora disponibili, i progettisti dovranno combinare altri supporti visivi per evidenziare un particolare messaggio:

- forme: triangoli, cerchi, esagoni quadrati come nei cartelli stradali
- stile e dimensione dei caratteri
- Regolare / Grassetto per sottolineare l'importanza
- Capitali (MA NON TROPPO)
- segni, marchi e loghi speciali
- goffratura se il processo lo consente (di solito su carta, ma anche su metallo, plastica, tessuti)
da combinare con altri sensi umani tradizionali, più frequenti nella comunicazione:
- sound: tone, frequency, level, and sequence of notes can be used for warnings, OK, NOT OK, convalida, or indication of proximity
- touch: non solo per gli utenti bling










