Haben Sie sich jemals gefragt, warum manche Websites so einfach zu bedienen sind und andere nicht? Oft liegt es an einem entscheidenden Element: Informationsarchitektur.
Die Erstellung einer benutzerfreundlichen Website oder App hängt stark von ihrer Informationsarchitektur. So wird sichergestellt, dass die Nutzer problemlos navigieren und finden können, was sie brauchen. In dieser Einführung werden wir uns ansehen, was IA bedeutet und warum sie in der digitalen Welt so wichtig ist, um die Grundlage für einen tieferen Einblick in ihre Bestandteile und deren Anwendung zu schaffen.
Wichtigste Erkenntnisse
- Eine gut gemachte Informationsarchitektur verbessert Benutzererfahrung Entwurf und macht inhaltliche Gestaltung nahtlos.
- Das Verständnis der Bedürfnisse und Verhaltensweisen der Nutzer ist eine wesentliche Voraussetzung für eine effektive Informationsarchitektur.
- Qualitative Tests mit fünf Benutzern können 85% Probleme bei der Benutzerfreundlichkeit aufdecken.
- An quantitativen Methoden sollten mindestens 50 Nutzer beteiligt sein, um statistisch signifikante Ergebnisse zu erzielen.
- Werkzeuge und Techniken wie Kartensortierung, Baumtests und First-Click-Tests können das IA-Design verbessern.
Verstehen der Grundlagen der Informationsarchitektur
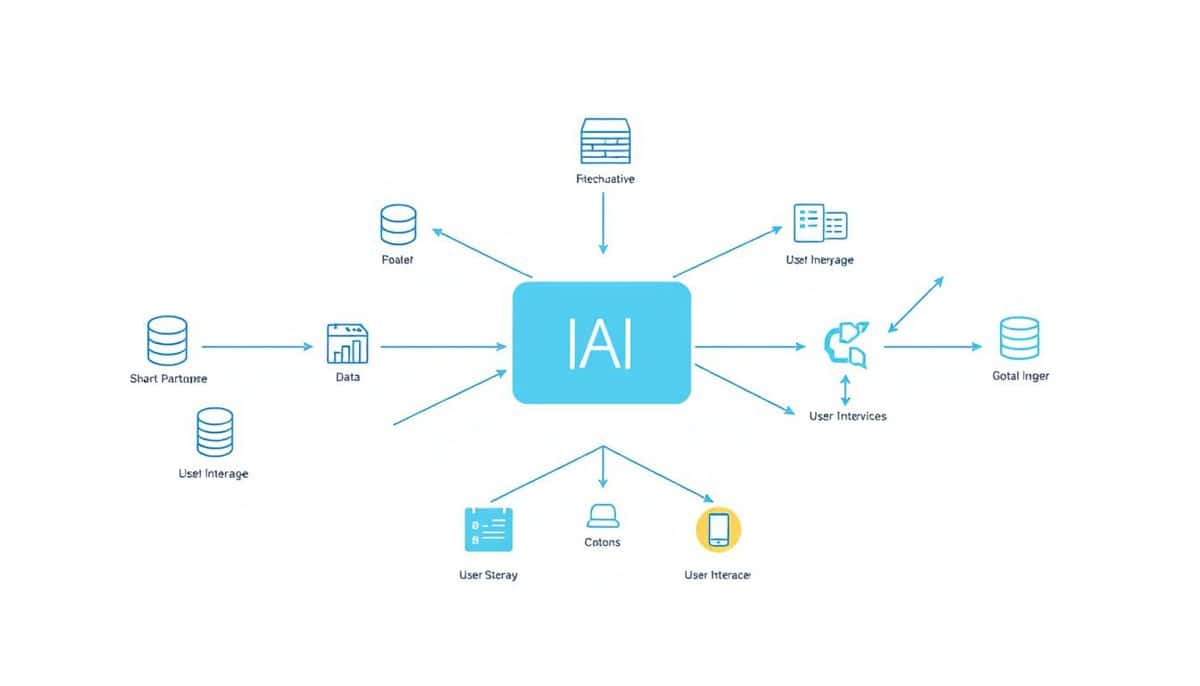
Die Informationsarchitektur (IA) ist der Schlüssel zum Web-Design. Sie stammt aus Bereichen wie Bibliothekswissenschaft und Architektur. IA beinhaltet Benutzerforschung, Wireframingund Datenmodellierung zur Verbesserung UX.
Was ist Informationsarchitektur?
Bei der Informationsverarbeitung geht es darum, Informationen leicht verständlich und nutzbar zu machen. Sie nutzt die kognitive Psychologie, um bei der Entscheidungsfindung zu helfen. IA wird nicht nur im Webdesign eingesetzt, sondern auch in Museen und Bibliotheken oder bei der Produktgestaltung. Aufgaben wie Usability-Tests und Nutzerbefragungen helfen, Informationen übersichtlich zu gestalten.
Die Bedeutung der Informationsarchitektur
Die Rolle der IA ist entscheidend für eine gute Benutzererfahrung (UX). Es ist die Struktur, die den Nutzern hilft, Inhalte leicht zu finden und mit ihnen zu interagieren. Informationsarchitekten erstellen Navigation und Hierarchie, um Websites benutzerfreundlich zu gestalten. Techniken wie Kartensortierung das Auffinden und Ordnen von Informationen zu verbessern.
Informationsarchitektur vs. UX vs. UI
IA, UXund UI sind verwandt, aber unterschiedlich. IA organisiert Informationen und macht sie mit Taxonomien nutzbar. UX zielt darauf ab, die User Journeys zufriedenstellend zu gestalten, indem die Struktur der IA genutzt wird. UI befasst sich mit dem visuellen Stil, basierend auf der Organisation der IA. Wireframing verbindet diese Bereiche und zeigt die auf der Forschung basierenden Layouts.
Schlüsselelemente einer effektiven Informationsarchitektur
Eine wirksame Informationsarchitektur (IA) ist für die Erstellung intuitiver Websites und Anwendungen unerlässlich. Es geht darum, Inhalte gut zu organisieren und zu kennzeichnen. Das macht sie für die Nutzer einfach und sinnvoll. Die Kenntnis und Verwendung dieser Kernbestandteile kann wirklich dazu beitragen, dass die Nutzer eine Website besser wahrnehmen. Auch die Suchmaschinenoptimierung und die Gesamtfunktion der Website werden dadurch verbessert.
Klassifizierung
Die Klassifizierung von Inhalten ist das Herzstück einer guten Informationsarchitektur. Es geht darum, Informationen in klare Gruppen einzuteilen. So lassen sich verwandte Inhalte schnell und einfach finden. Auf einer Nachrichten-Website werden beispielsweise ähnliche Artikel gruppiert, damit die Benutzer Themen schnell finden. Dieser geordnete Aufbau hilft den Nutzern, sich zurechtzufinden und besser zu suchen, was ihr Erlebnis steigert.
Kennzeichnung
Eine gute Beschriftung sagt den Nutzern eindeutig, worum es in den einzelnen Kategorien oder Inhalten geht. Die Bezeichnungen müssen einfach und direkt sein und dem entsprechen, wonach die Nutzer suchen. Die Verwendung bekannter Begriffe hilft den Nutzern, den Inhalt zu verstehen, auf den sie zugreifen. Mit klaren Bezeichnungen verbessert sich die Navigation, und die Benutzer finden das, was sie brauchen, ohne Verwirrung.
Navigation
Bei der Navigation auf einer Website geht es darum, klare Wege für die Nutzer zu schaffen. Dazu gehören Menüs, Breadcrumbs und Links für den einfachen Zugriff auf Inhalte. Eine gute Navigation senkt die Absprungrate und sorgt dafür, dass die Nutzer wiederkommen. Sie stellt sicher, dass die Nutzer Informationen problemlos finden können.

Suche
Mit Suchwerkzeugen können Nutzer Inhalte schnell finden. Ein gutes Suchsystem liefert schnell genaue Ergebnisse. Funktionen wie automatische Vervollständigung, Filter und personalisierte Vorschläge machen die Suche einfacher. Das macht die Suche für den Nutzer schnell und effizient.
Zusammenfassend lässt sich sagen, dass die IA verbessert werden kann, wenn man sich auf die Klassifizierung der Inhalte, eine gute Kennzeichnung, die Navigation auf der Website und leistungsfähige Suchwerkzeuge konzentriert. Dies macht die Website nicht nur benutzerfreundlich, sondern fördert auch die Suchmaschinenoptimierung und sorgt für zufriedene Nutzer. Die Befolgung dieser Grundsätze stellt sicher, dass Ihre Website oder App benutzerfreundlich, zugänglich und für jeden interessant ist.
Arten von Informationsarchitektur-Design-Strukturen
Die Art und Weise, wie die Informationsarchitektur (IA) strukturiert ist, kann sehr unterschiedlich sein. Sie hängt davon ab, wie komplex der Inhalt ist und was die Benutzer brauchen. Das Wissen über verschiedene IA-Entwurfsmuster hilft bei der Auswahl der besten Methode zur Organisation von Informationen.
Struktur einer einzelnen Seite
Einzelne Seite IA eignet sich am besten für Websites mit wenigen Informationen, die auf ein einziges Ziel ausgerichtet sind. So können die Nutzer alle benötigten Informationen abrufen, ohne die Hauptseite verlassen zu müssen. Landing Pages, Portfolios oder Startup-Seiten verwenden häufig dieses Design.
Flache Struktur
Eine flache Struktur bedeutet, dass sich alle Seiten in der Hierarchie der Website auf derselben Ebene befinden. Dieses Design passt zu einfachen Websites mit einigen wenigen Seiten wie "Home", "Über uns" und "Kontakt". Es macht das Auffinden von Dingen einfach, ohne komplizierte Navigation.
Strenge Hierarchiestruktur
A hierarchische Struktur hat gut gekennzeichnete übergeordnete und untergeordnete Seiten. Sie umfasst in der Regel eine Startseite, Kategorieseiten, Unterkategorieseiten und einzelne Inhaltsseiten. Dieses Design kann komplexe Informationen verarbeiten und führt die Nutzer tiefer in die Website hinein, damit sie finden, was sie brauchen.
Mehrdimensionale Hierarchiestruktur
Mehrdimensionale IA eignet sich gut für Websites mit vielen ähnlichen Informationen. Dieser Ansatz ermöglicht es, Informationen aus verschiedenen Blickwinkeln zu betrachten. Es hilft den Nutzern, Querverweise zu ziehen und leichter zu navigieren, wodurch die Website nützlicher und ansprechender wird.
Die Wahl des richtigen IA-Designmusters bedeutet, dass man sich Gedanken darüber machen muss, was die Benutzer brauchen, was die Website bewirken soll und wie der Inhalt aussieht. Die Verwendung von Tools wie Inhaltsinventar und Kartensortierung können die Funktionsweise der gewählten Struktur verbessern und ihre Benutzerfreundlichkeit und Effizienz steigern. Nachstehend finden Sie eine Tabelle, in der die einzelnen IA-Strukturen verglichen werden:
| IA-Struktur | Ideal für | Merkmale |
|---|---|---|
| Einzelne Seite | Kleine Websites mit einem einzigen Schwerpunkt | Vereinfachte Navigation, alle Inhalte auf einer Seite |
| Flache Struktur | Einfache Websites mit wenigen Seiten | Alle Seiten auf der gleichen Ebene, einfacher Zugriff |
| Strenge Hierarchie | Komplexe Websites mit mehreren Kategorien | Eindeutig definierte Eltern-Kind-Beziehungen |
| Mehrdimensionale Hierarchie | Inhaltsreiche Websites, die Querverweise benötigen | Mehrere Pfade, flexible Navigation |
Schritte zur Entwicklung einer robusten Informationsarchitektur
Die Erstellung einer soliden Informationsarchitektur (IA) ist entscheidend für eine reibungslose Navigation in digitalen Produkten. Dies umfasst wichtige Schritte, die mit Nutzerziele und Unternehmensziele. Auf diese Weise können Organisationen eine gut organisierte interne Revision schaffen. Dies verringert das Risiko von Fehlschlägen, das bei 78% hoch ist. Außerdem hilft es, Funktionen zu finden, die nicht benötigt werden oder wenig genutzt werden.

Verstehen Sie die Ziele der Benutzer
Verstehen Nutzerziele ist der erste Schritt beim Aufbau einer guten Informationsarchitektur. Es ist wichtig zu wissen, was die Benutzer von dem Produkt erwarten. Dies lässt sich durch Interviews und User Stories herausfinden. Wenn die Informationsarchitektur diese Ziele kennt, kann sie den Benutzern helfen, schnell zu finden, was sie brauchen. Dadurch verbessert sich ihr Gesamterlebnis.
Geschäftsziele definieren
Es ist auch wichtig, zu skizzieren Unternehmensziele. Klare Geschäftsziele prägen die IA, um die Ziele des Unternehmens zu unterstützen. Die Folgenabschätzung muss mit Marketingplänen, Umsatzmodellen und der Vision des Unternehmens übereinstimmen. So wird sichergestellt, dass sich alle Beteiligten über die Ziele des Produkts und seine Funktionsweise einig sind.
Durchführen einer Konkurrenzanalyse
Ausführlich Mitbewerberanalyse ist notwendig, um den Markt zu verstehen. Es zeigt, was die Wettbewerber gut machen und wo sie sich verbessern können. Von ihnen zu lernen hilft, eine bessere Folgenabschätzung zu erstellen. Dies ist entscheidend, um durch die Anwendung bewährter Verfahren und die Vermeidung von Fehlern die Nase vorn zu haben.
Erstellen eines Inhaltsinventars
Herstellung einer Inhaltsinventar bedeutet, alle Inhalte des Produkts aufzulisten. In diesem Schritt werden wichtige Inhalte identifiziert und fehlende oder unnötige Teile gefunden. Ein organisiertes Inventar erleichtert den Fluss und die Verwaltung der Inhalte. Es stellt sicher, dass die Benutzer ohne Probleme auf die benötigten Informationen zugreifen können.
Kartensortierung für die Klassifizierung von Inhalten anwenden
Verwendung von Kartensortierung eignet sich für die Erstellung von Inhalten auf der Grundlage von Nutzerfeedback. Sie zeigt, wie die Nutzer Informationen kategorisieren. Die Kartensortierung hilft dabei, eine logische Struktur zu erstellen, die der Denkweise der Benutzer entspricht und das Produkt benutzerfreundlicher macht. Diese Methode bestätigt, dass der endgültige Aufbau den Erwartungen der Benutzer entspricht.
Design Navigationssystem & Benutzerflüsse
Klare Gestaltung Navigationsdesign und Benutzerströme ist von wesentlicher Bedeutung. Dies bedeutet, dass der Weg für die Nutzer innerhalb des Produkts einfach zu gestalten ist. Eine gute Navigation ermöglicht es den Nutzern, leicht zu finden, was sie brauchen. Dies unterstützt verschiedene Aufgaben wie die Suche nach bestimmten Artikeln, die Erkundung oder eine gründliche Recherche. Die richtige Navigationsdesign verbessert die Zufriedenheit und das Engagement der Nutzer.
Die Einhaltung dieser Schritte spart Zeit und vermeidet Missverständnisse im Entwicklungsteam. Eine visuell klare IA hilft bei der Priorisierung von Funktionen und zeigt die Auswirkungen von Änderungen. Eine solide IA schafft eine reibungslose digitale Erfahrung, die den Bedürfnissen der Nutzer und den Unternehmenszielen entspricht.
Bewährte Praktiken für die Organisation von Informationen
- Halten Sie Kategorien und Bezeichnungen konsistent, um ein klares und einheitliches Verständnis zu gewährleisten.
- Lernen Sie von den Benutzern durch Tests und Feedback, indem Sie Karten sortieren und Baumtests durchführen.
- Anpassung der IA an sich ändernde Nutzerbedürfnisse und Geschäftsziele.
Benutzerzentriertes Design ist von zentraler Bedeutung für eine effektive IA. Sie nutzt Personas, um Informationen, Produkte und Dienstleistungen auf die Nutzer abzustimmen. Dadurch wird das Nutzererlebnis erheblich verbessert.

Die Organisation von Informationen erfordert detaillierte Aufmerksamkeit und die Anpassung an neue Trends und Feedback. Standard-Nutzerforschung, wie Usability-Tests, bietet wertvolle IA-Einsichten.
Verwendung von Prototyping-Tools zum Testen der Informationsarchitektur
Prototyping-Werkzeuge sind entscheidend für die Verbesserung der Informationsstruktur. Sie helfen herauszufinden, ob die Nutzer ein digitales Produkt leicht finden und nutzen können. Durch die Verwendung von Wireframes und interaktive Prototypenlernen Designer viel über das Nutzererlebnis.
Wireframing und Prototyping
Wireframing ist der erste Schritt beim Prototyping. Dabei wird ein grundlegendes Layout eines digitalen Produkts erstellt. Tools wie Figma, Adobe XD und Sketch eignen sich hervorragend dafür. Diese Wireframes stellen sicher, dass die Nutzer dem Inhalt leicht folgen können.
Interaktives Prototyping
Das interaktive Prototyping verleiht dem Entwurf Dynamik. Es umfasst sowohl einfache als auch detaillierte Modelle. Die einfachen Modelle konzentrieren sich auf das Layout, während die detaillierten Modelle das reale Nutzererlebnis genau nachbilden.
Dieser Ansatz hilft, Probleme frühzeitig zu erkennen. Es ermöglicht den Designern und den Beteiligten, die Leistung des Produkts zu testen. Dies ist wichtig, um die richtigen Änderungen vorzunehmen, bevor das endgültige Produkt hergestellt wird.
Prüfung der Informationsarchitektur
Das Testen der Informationsstruktur ist ein Muss beim Prototyping. Es wird geprüft, ob die Benutzer ihre Ziele reibungslos erreichen können. Über interaktive PrototypenDie Designer führen Tests durch, um Probleme bei der Navigation und Nutzung zu finden. Die Tests umfassen Nutzerstudien und A/B-Tests.
Durch ständige Tests und Aktualisierungen der Prototypen wird das Design den Bedürfnissen der Nutzer und den Projektzielen gerecht. Es gewährleistet ein Design, das die Menschen als einfach und nützlich empfinden.
Die Rolle der Informationsarchitektur in der SEO-Struktur
Informationsarchitektur (IA) und Suchmaschinenoptimierung (SEO) arbeiten zusammen, um die Online-Präsenz eines Unternehmens zu verbessern. Die Verbindung zwischen IA und SEO ist sehr wichtig. Sie hilft Suchmaschinen wie Google, eine Website leichter zu finden, zu verstehen und zu bewerten.
Eine gut durchdachte Benutzeroberfläche erleichtert die Navigation auf einer Website und verhindert, dass Besucher sie zu schnell wieder verlassen. Die meisten Suchanfragen im Internet betreffen die Suche nach Informationen. Das bedeutet, dass eine gut organisierte Website der Schlüssel zu einer guten Nutzererfahrung und SEO ist. Websites sollten einfach sein und nicht mehr als vier Ebenen haben, um sowohl den Nutzern als auch der Suchmaschinenoptimierung zu helfen.
| IA-Strategie | SEO-Vorteil | UX Auswirkungen |
|---|---|---|
| Flache Architektur | Verbesserte Crawlability | Verbessertes Engagement |
| Übersichtliche Navigation | Höhere SERP-Rankings | Niedrigere Absprungraten |
| Spezielle Kategorien (z. B. "Neu eingetroffen") | Bessere Indizierung | Erhöhtes Nutzerinteresse |
| Konsistente Beschriftung | Effektive Indizierung | Leichtere Verständlichkeit für den Benutzer |
Die Optimierung der SEO-Struktur beginnt mit den richtigen Navigationsbezeichnungen. Die Bedeutung von Keyword-Recherche und SEO wird anfangs oft übersehen. Aber diese Elemente helfen den Suchmaschinen, relevante Inhalte zu finden, was sich positiv auf das Ranking auswirkt.
Die Inhalte sollten so angeordnet werden, dass sie für die Nutzer sinnvoll sind, und nicht nur alphabetisch. Die Vereinfachung der Benutzerführung und die Erstellung einer Sitemap können einen großen Unterschied machen. Dadurch bleiben die Nutzer nicht nur auf der Website. Auch für Suchmaschinen ist es einfacher zu erkennen, was auf der Website wichtig ist.
Es ist wichtig, dafür zu sorgen, dass Websites für alle nutzbar sind, auch für Menschen mit Behinderungen. Mit der richtigen Codierung und den richtigen Tags werden nicht nur mehr Menschen einbezogen, sondern auch die Nutzerzufriedenheit erhöht. Und wenn die Nutzer aufgrund einer gut gemachten Website länger bleiben, hilft das auch der Suchmaschinenoptimierung.
Informationsarchitektur in verschiedenen Kontexten
Die Informationsarchitektur (IA) ist der Schlüssel zu einer benutzerfreundlichen digitalen Oberfläche. Ob für Websites, mobile Anwendungen oder eCommerce, jede braucht eine spezielle IA-Strategie. Diese Strategien müssen auf die besonderen Bedürfnisse und Ziele der Nutzer eingehen.
Informationsarchitektur für Websites
Für Websites ist die Organisation der Inhalte entscheidend. Dies erleichtert den Nutzern die Navigation. Eine Studie ergab, dass viele Begriffe für dieselbe Sache verwendet werden, was die Notwendigkeit von Konsistenz unterstreicht.
Durch die Verwendung eines einheitlichen Vokabulars finden die Nutzer Informationen schneller. Rückmeldungen zeigen, dass klare Leitlinien dazu beitragen, dass die interne Verwaltung der Website auf Kurs bleibt. Wenn jede Seite als eigener Eingang behandelt wird, kann dies auch das Engagement der Nutzer fördern.
Informationsarchitektur für mobile Anwendungen
Mobile Apps brauchen eine einfache und klare Benutzeroberfläche. Der Grund dafür ist die geringe Bildschirmgröße. Der Inhalt sollte sich weiterentwickeln und den Nutzern klare Wahlmöglichkeiten bieten, gemäß dem Prinzip der Wahlmöglichkeiten.
Die Verwendung einheitlicher Begriffe hilft, Verwirrung zu vermeiden.
Informationsarchitektur für eCommerce-Plattformen
eCommerce IA konzentriert sich darauf, dass Artikel leicht zu finden, zu verstehen und zu vergleichen sind. Es ist wichtig, die Artikel so zu beschriften, dass sie für die Käufer sinnvoll sind. Diese Anpassung ist der Schlüssel zur Erfüllung der Nutzerbedürfnisse und zum Erreichen der Unternehmensziele.
Das Prinzip der Mehrfachklassifizierung ermöglicht es, Produkte auf verschiedene Weise zu organisieren. Dies hilft den Nutzern bei der Navigation und erleichtert ihnen die Kaufentscheidung. ECommerce-Plattformen müssen auch skalierbar sein, um neue Artikel und Nutzertrends zu verarbeiten.
Schlussfolgerung
IA zusammenfassenSie ist der Schlüssel zu einem guten Nutzererlebnis. Sie macht digitale Räume strukturiert, benutzerfreundlich und effektiv und senkt die kognitive Belastung. So werden neue Nutzer zu treuen Nutzern. Strukturen wie Hierarchie, Abfolge und Matrix sind dafür entscheidend.
Gute interne Kommunikation bedeutet, dass die Beschriftungen klar sind, was zu einer einfachen Navigation für die Nutzer führt. Die Navigation sollte konsistent sein und den Bedürfnissen der Nutzer entsprechen, um ihnen die Auswahl zu erleichtern. Außerdem erleichtern leistungsfähige Suchsysteme das Auffinden von Inhalten. Dies unterstreicht die Notwendigkeit von Usability-Tests und der Überprüfung von IA-Designs nach der Einführung.
FAQ
Was ist Informationsarchitektur?
Bei der Informationsarchitektur (IA) geht es um Organisation von Informationen um sie nutzbar und auffindbar zu machen. Sie hilft den Nutzern, Inhalte leicht zu finden und mit ihnen zu interagieren. Dies verbessert ihre Erfahrung auf einer Website oder einer App.
Wie unterscheidet sich die Informationsarchitektur von UX und UI?
IA befasst sich mit inhaltliche Gestaltung. UX konzentriert sich auf die Benutzerfreundlichkeit und die Haptik des Produkts. UI geht es um das Design und die interaktiven Teile des Produkts. IA legt die Grundlage für UX und UI, um Produkte ansprechend zu gestalten.
Was sind die Schlüsselelemente einer effektiven Informationsarchitektur?
Wichtige Bestandteile der IA sind Klassifizierung und Kennzeichnung. Sie helfen dabei, Informationen in leicht verständliche Kategorien einzuordnen. Die Navigation ermöglicht es den Benutzern, Inhalte leicht zu finden.
Und die Suche hilft den Nutzern durch ein effizientes Suchsystem, das zu finden, was sie suchen.
Welche Arten von Designstrukturen werden in der Informationsarchitektur verwendet?
Wir verwenden verschiedene Designs wie einseitige und flache Strukturen. Strenge und mehrdimensionale Hierarchien sind ebenfalls üblich. Die Wahl hängt von den Bedürfnissen der Nutzer und der Komplexität des Inhalts ab.
Welche Schritte sind für die Entwicklung einer soliden Informationsarchitektur erforderlich?
Um eine wirksame IA aufzubauen, müssen Sie Folgendes verstehen Nutzerziele und die Geschäftsziele zuerst. Analysieren Sie die Wettbewerber, erstellen Sie eine Inhaltsliste und sortieren Sie die Inhalte. Entwerfen Sie dann ein Navigationssystem, das die Nutzer reibungslos leitet.
Wie hilfreich war dieser Beitrag?
Klicke auf die Sterne um zu bewerten!
Durchschnittliche Bewertung 0 / 5. Anzahl Bewertungen: 0
Bisher keine Bewertungen! Sei der Erste, der diesen Beitrag bewertet.
Es tut uns leid, dass der Beitrag für dich nicht hilfreich war!
Lasse uns diesen Beitrag verbessern!
Wie können wir diesen Beitrag verbessern?